 HTML je základní kód používaný k vytvoření webových stránek.
HTML je základní kód používaný k vytvoření webových stránek.
Vyhledávače mohou používat hodnotící signály ze specifických prvků HTML. Níže jsou uvedeny některé z nejdůležitějších prvků HTML pro dosažení úspěchů v SEO.
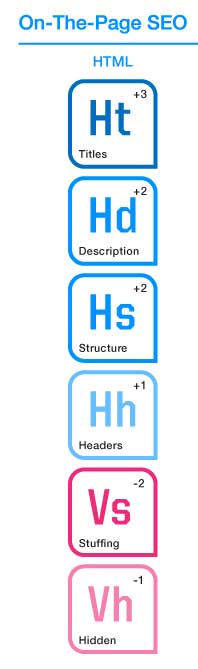
Váhy hodnotících faktorů u HTML
- Titulek stránky (title) +3
- Popisek stránky (Meta Description) +2
- Strukturovaná data +2
- Nadpisy +1
- Tapetování klíčovými slovy -2
- Skrytý text a prvky stránky -1
Titulek stránky (title) +3
Představte si, že jste napsali 100 různých knih, ale dali jim stejný název. Jak by někdo pochopil, že jsou všechny o různých tématech?
Představte si, že jste napsali 100 různých knih, a přestože měly různé názvy, názvy by nebyly příliš popisné - možná jen jediné slovo nebo dvě. Opět, jak by někdo na první pohled věděl, o čem knihy jsou?
HTML titulky byly vždy a zůstávají nejdůležitějším HTML signálem, který vyhledávače používají k pochopení, o čem je stránka. Špatné tituly na vašich stránkách jsou jako v předchozích příkladech špatné názvy knih. Pokud jsou vaše HTML tituly považovány za špatné nebo nejsou popisné, Google je změní.
Každá stránka by tak měla být unikátní a její titulek by měl jasně vystihovat téma, o kterém pojednává.

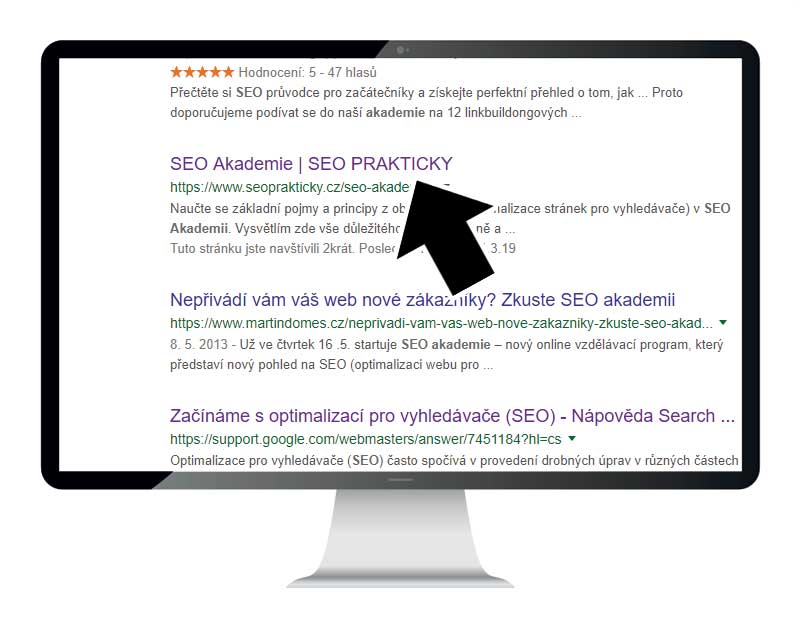
Titulek stránky se zobrazuje v SERPu - stránce s výsledky vyhledávání.
Popisek stránky (Meta Description) +2
Značka meta description, jeden z nejstarších podporovaných HTML elementů, vám umožňuje navrhnout, jak chcete, aby byly vaše stránky popsány ve výpisech vyhledávání. Je-li titulek HTML ekvivalentem názvu knihy, meta popis je jako reklama na zadní straně popisující knihu.
SEO puristé budou argumentovat, že značka meta description není „hodnotícím faktorem“ a že ve skutečnosti nepomáhá vašim stránkám dostat vyšší hodnocení. Je to spíše „faktor zobrazení“, což pomáhá při pohledu na výsledky, které se objevují v důsledku jiných faktorů.
Popisek metadat, který obsahuje klíčová slova, která hledá uživatel (v SERP jsou vytučněné), může zachytit oko uživatele. Dobře zpracovaný meta popis může pomoci „prodat“ tento výsledek uživateli. Výsledkem může být další kliknutí na vaše stránky. Jako takový má smysl, aby se značka meta popisu počítala jako faktor, který má vliv na úspěch.
Nezapomeňte, že značka meta description nezaručuje, že váš popisek bude skutečně použit. Vyhledávače mohou vytvářet různé popisy založené na tom, co je pro daný dotaz nejdůležitější. Ale když máte šanci zaujmout svým popiskem, udělejte to.

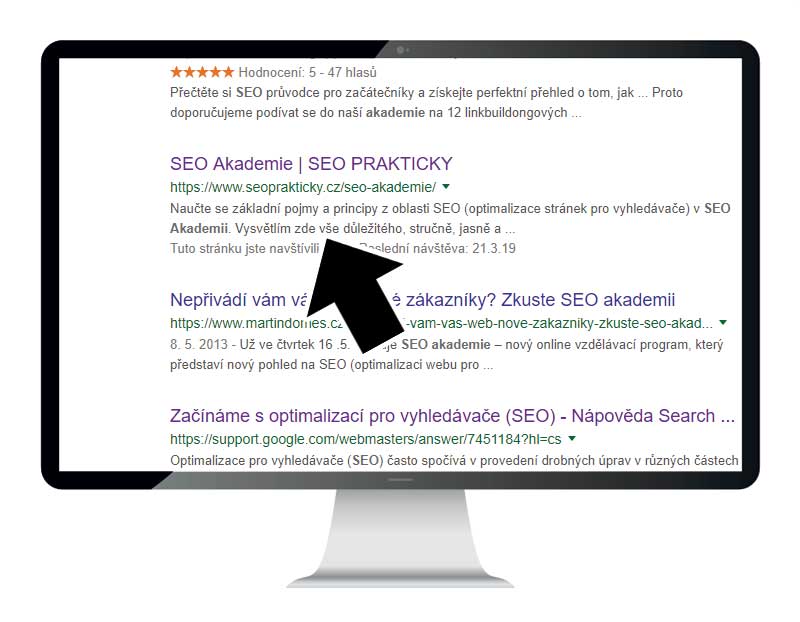
Popisek stránky, dává-li popisek z meta description vyhledávači smysl, zobrazuje stručnou informaci o obsahu stránky.
Strukturovaná data +2
Co kdybyste mohli vyhledávačům říci, že je váš obsah sepsán jazykem, kterým mluví vyhledávače? Strukturované data přesně zapadají do škatulek, kterým vyhledávače rozumí, které mají určitou deklaraci a popisují určité konkrétní věci.
Výsledek strukturovaných dat se často promítá do toho, co společnost Google nazývá „rich snippet“. Nejčastějším úryvkem z rich snippetů, s nímž se můžete setkat, jsou recenze / hodnocení, které obvykle zahrnují graficky znázorněné hvězdy.
I když použití strukturovaných dat nemusí být přímým faktorem, je to jednoznačně hodnotící faktor. Při shodě všech položek bude mít výsledek ve vyhledávání s rich snippetem větší míru prokliku (CTR) než ostatní výsledky.

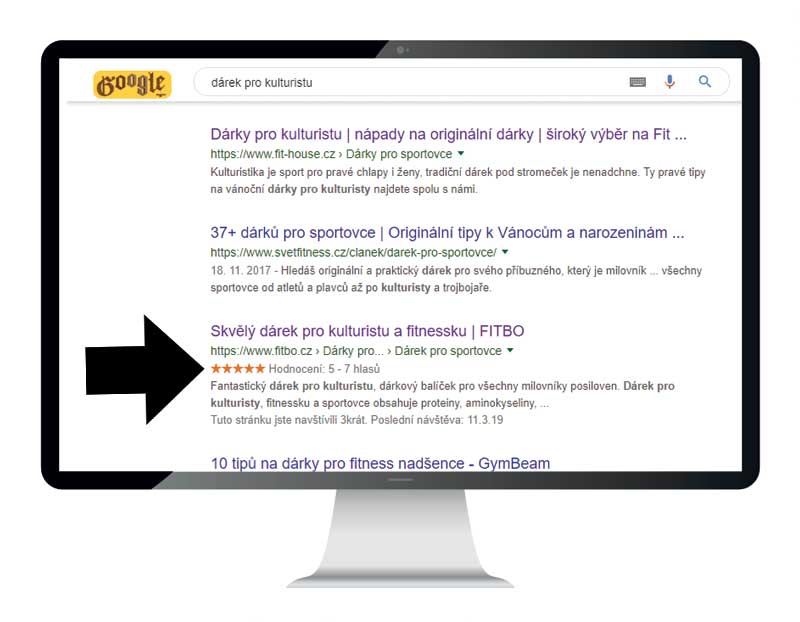
Ukázka použití rich snippetu ve vyhledávači - hodnocení produktu prostřednictvím hvězdiček. Výsledek vyhledávání dotazu dárek pro kulturistu.
Nejoblíbenější strukturovaná data - schema.org
Uvedené recenze jsou jedním z příkladů strukturovaných dat
Níže uvádím další často používané strukturovaná data:
- Article / NewsArticle / BlogPosting
Popisuje články a blogové příspěvky. Article je více obecným Schema typem. NewsArticle je často využíván vydavateli novin a BlogPosting organizacemi s weby, které obsahují blog posty.
- Event
Popisuje událost, včetně lokace a informací, kdy událost začíná a končí.
Příklad: Konference Google I/O.
- Job Posting
Popisuje pracovní nabídku, včetně platu a typu zaměstnání.
- Local Business
Popisuje fyzický podnik, včetně otevíracích hodin, lokace a kontaktních informací.
- Organization
Popisuje organizaci, včetně webových stránek, profilů na sociálních sítích a kontaktních informací. Je používán pro organizace, které lidé nemohou fyzicky navštívit. Pro ty tu máme typ Local Business.
- Person
Popisuje osobu: často je použit ve vztahu k definování Schema typu Author pro článek.
Příklad: vy (nebo profilová stránka vaší společnosti v sekci “O nás”).
- Product
Popisuje produkt, včetně značky, ceny, recenzí a nabídek.
- Recipe
Popisuje recepty, včetně ingrediencí a obrázků.
- Review
Popisuje recenzi buď konkrétního produktu, kolekce nebo kritickou recenzi.
Implementace strukturovaných dat
Strukturovaná data by měly být implementovány přímo ve zdrojovém kódu stránky. Na výběr máte ze 3 variant nasazení:
- JavaScript Object Notation for Linked Data (JSON-LD)
- Microdata
- Resource Description Framework in Attributes (RDFa)
Nadpisy +1
Značky nadpisů jsou formálním způsobem identifikace klíčových částí webové stránky. Vyhledávače je již dlouho používají jako vodítka k tomu, o čem stránka je. Pakliže se nachází klíčová slova v nadpisech, máte mírně vyšší šanci, že bude stránka hodnocena na dané KW lépe.
Samozřejmě tyto znalosti se pokoušelo řada lidí zneužít a do nadpisů nacpalo celé odstavce. Naštěstí to vidí nejenom lidí, ale i vyhledávače.
Značky nadpisů jsou užitečné, pokud odrážejí logickou strukturu stránky. Pro hlavní nadpis použijte značku H1. Příslušné podkapitoly by měly používat nadpis H2. Použijte nadpisy, které dávají smysl, a mohou posílit další faktory hodnocení.

Ukázka nadpisu první úrovně - H1.
Další lekce v kapitole hodnotící faktory
- Úvod do hodnotících faktorů
- Hodnotící faktory: Obsah
- Hodnotící faktory: Architektura
- Hodnotící faktory: HTML
- Hodnotící faktory: Hodnocení důvěryhodnosti a autorita
- Hodnotící faktory: Odkazy
- Hodnotící faktory: Personalizace
- Hodnotící faktory: Sociální signály
- Hodnotící faktory: Penalizace
Chcete vědět víc o SEO? Podívejte se na celý obsah SEO Akademie.

